Year
2024
The CVS Health ecosystem generates massive amounts of clinical data; labs, vitals, vaccinations, and visit history stored across fragmented legacy systems. For the patient, this data was often siloed, inconsistent, or buried in dense web portals. We identified a critical opportunity to build a unified Health Data Platform on mobile: a centralized, normalized visualization layer that could ingest these disparate data streams and translate them into clear, actionable health insights for 90M+ users.
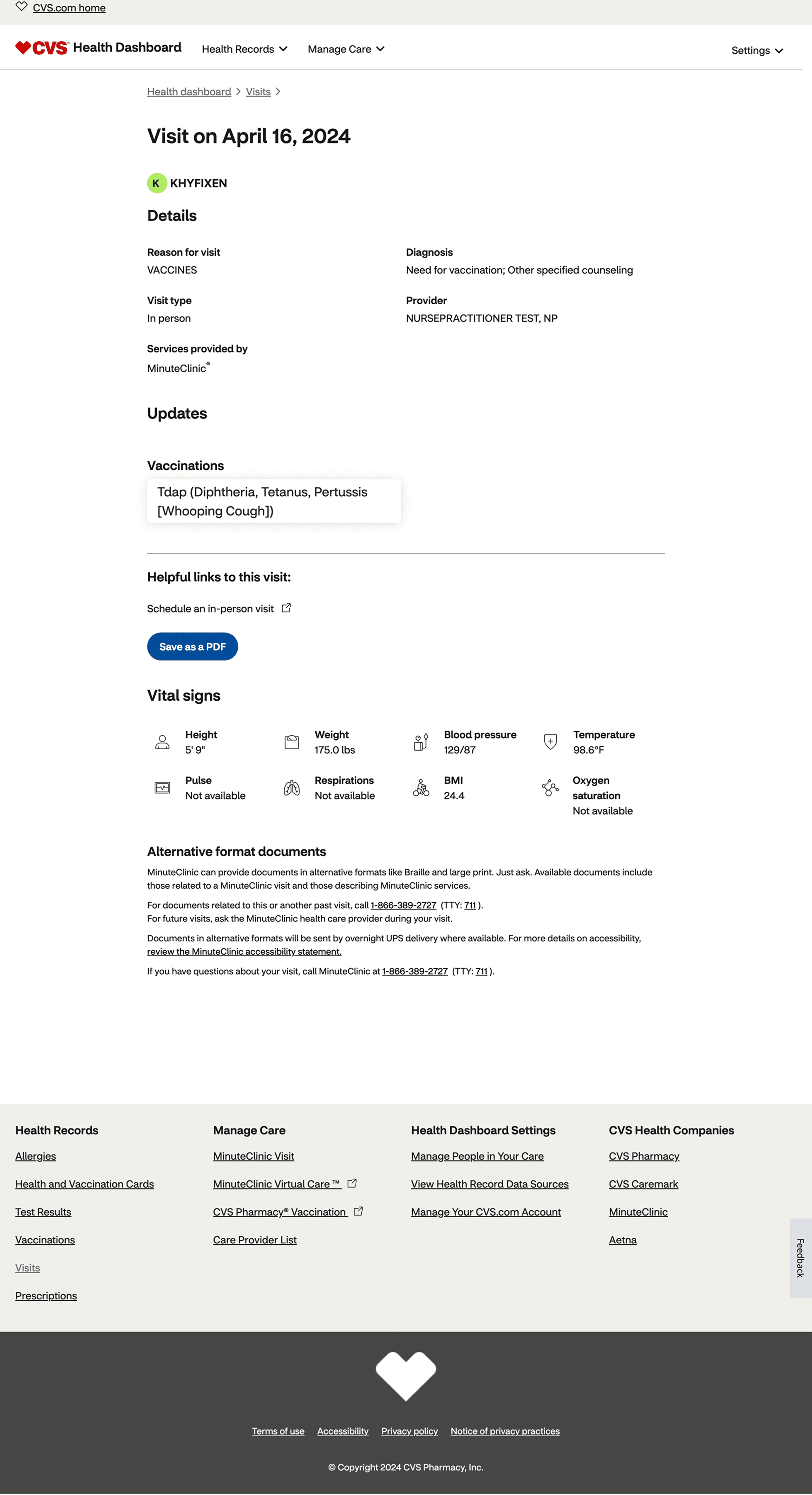
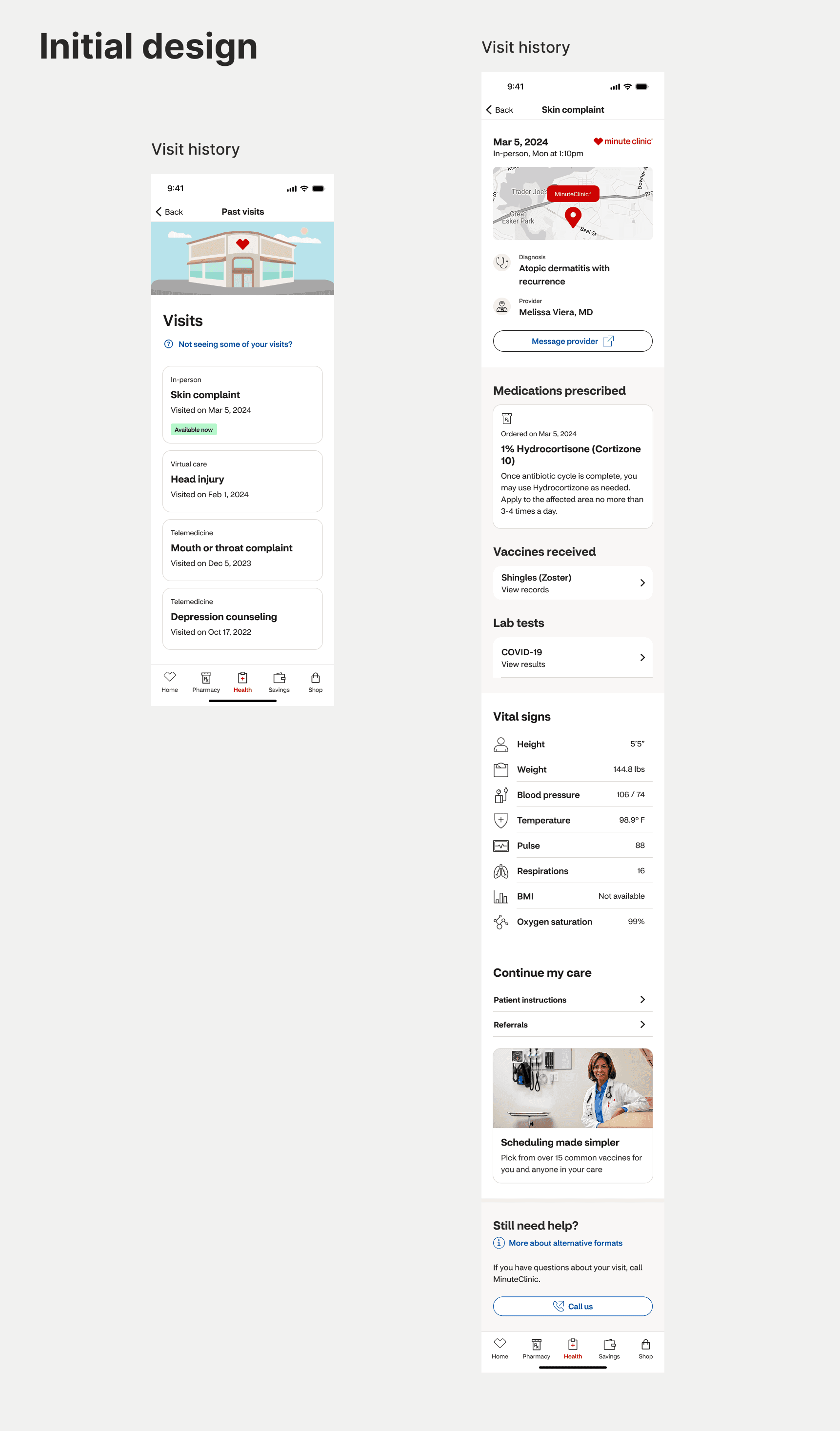
Image of starting point: design of After Visit Summary on responsive web
My role & team
As the Lead UX Designer on a team of four, I was responsible for leading the user research, design, and iteration of the native After Visit Summary (AVS) feature within the Health Records section of the CVS Health app. I collaborated closely with a supporting researcher, another experience designer, product managers, engineers, and content writers to ensure a cohesive and user-centered design process. My specific contributions included coordinating user research, creating user flows and wireframes, developing interactive prototypes, conducting usability testing, and presenting design solutions to leadership.
The challenge
This project presented a complex data synthesis challenge. An After Visit Summary (AVS) is the convergence of a patient's entire clinical encounter; pulling disparate data streams like diagnoses, new prescriptions, vitals, and care instructions into a single record. First, we needed to architect a scalable visualization framework capable of organizing this multi-faceted data into a coherent narrative without overwhelming the user. Second, we had to ensure that the content design could dynamically adapt to varying levels of health literacy. Finally, we needed to architect a navigation model that allowed users to 'drill down' from high-level visit summaries to granular instruction details without losing context.
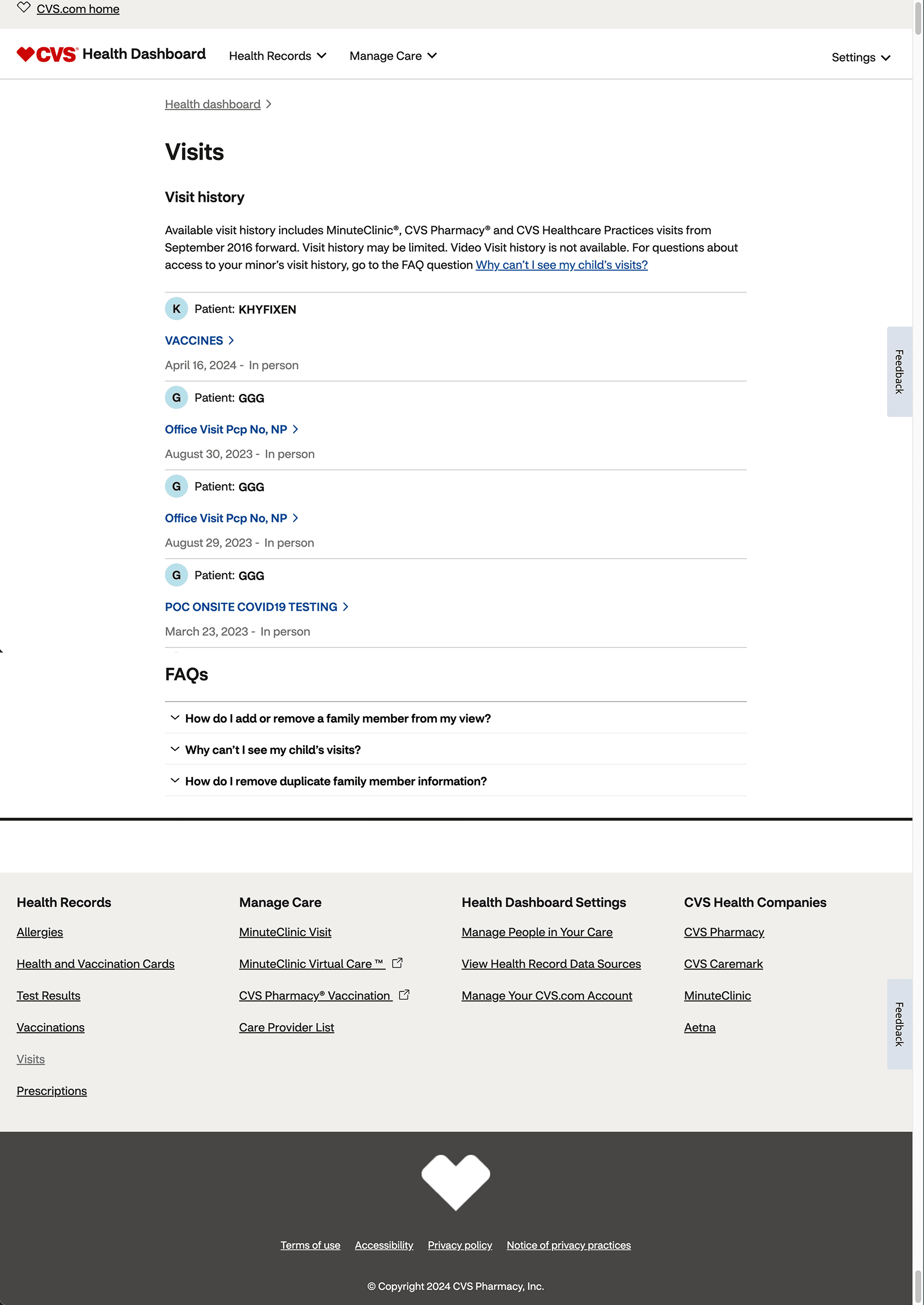
Reference image: Visit history on responsive web
My Approach
Research
To understand user needs and pain points, I conducted user interviews and surveys, analyzed user feedback, and reviewed existing research on mobile health app usability. This research revealed that users wanted a simplified and streamlined experience with clear calls to action and easy-to-find information.

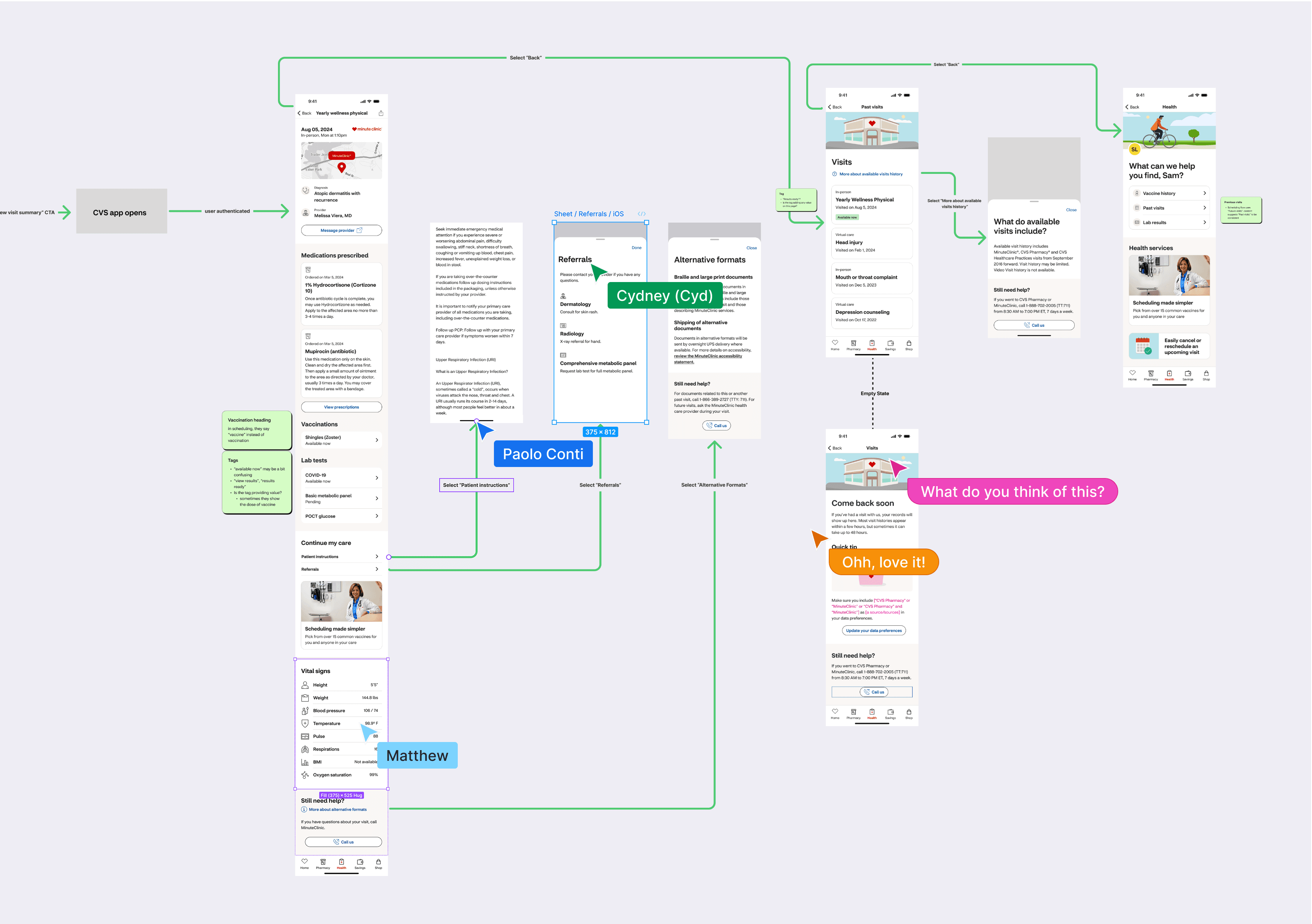
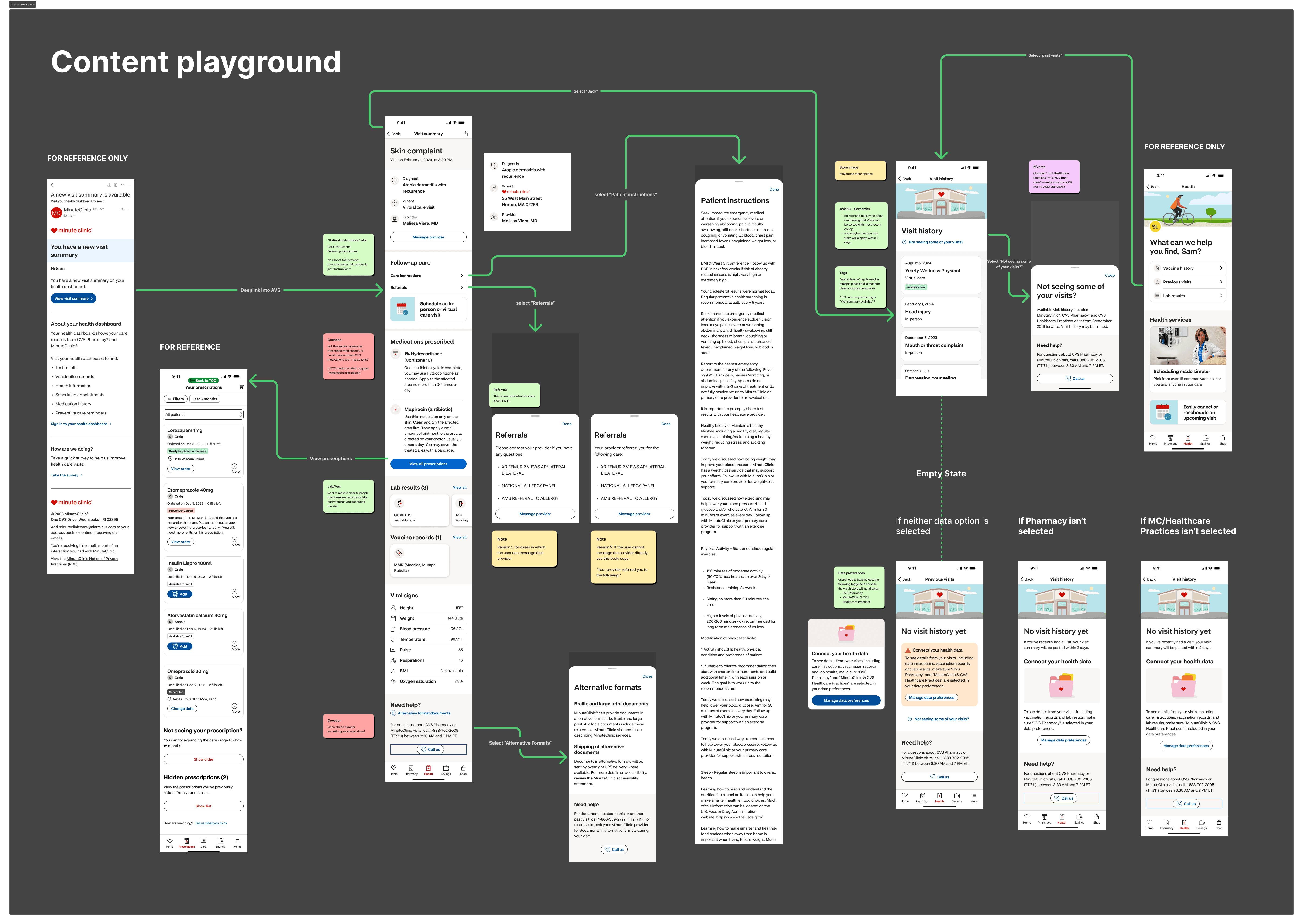
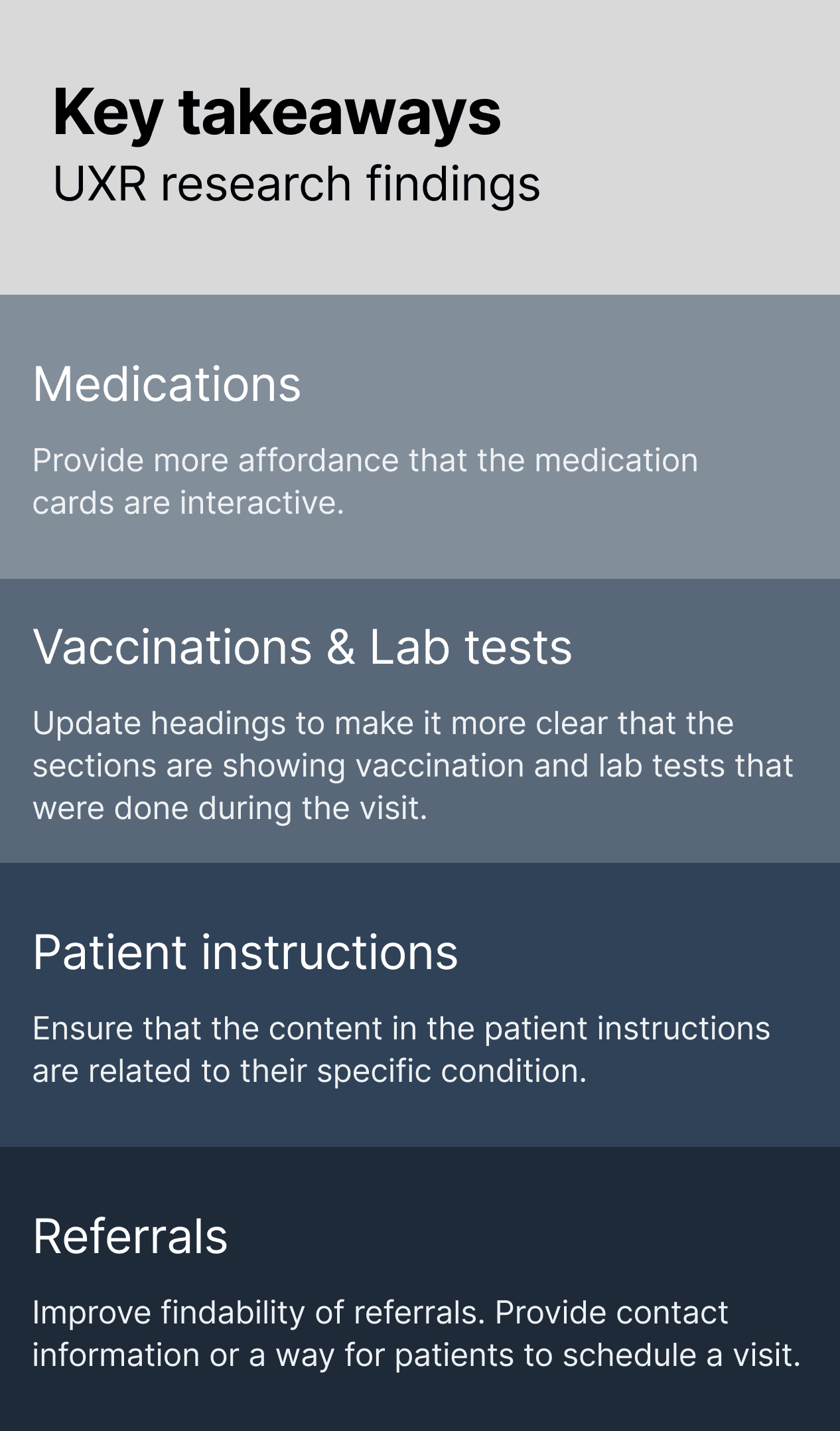
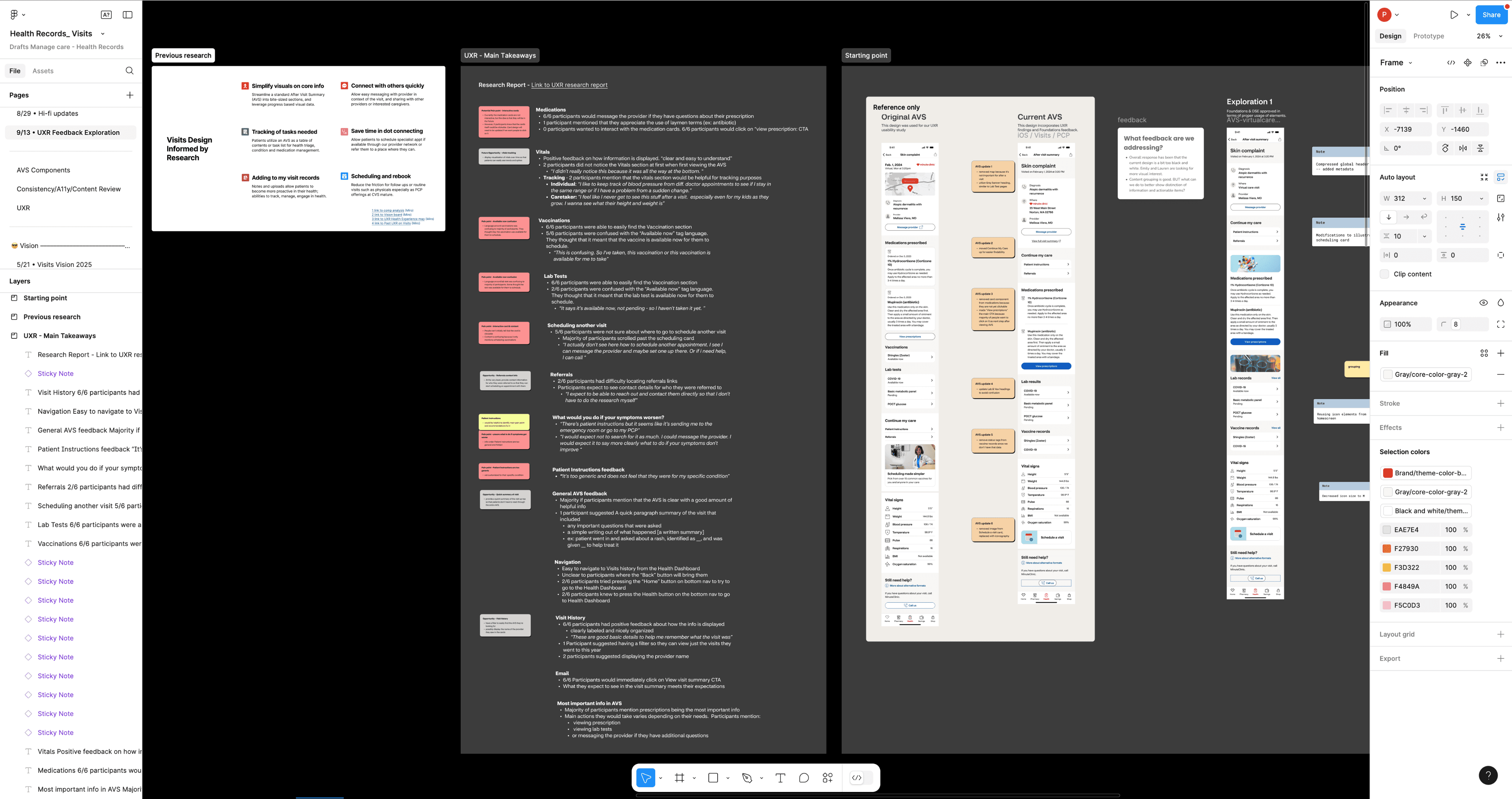
Image of Figma board with consolidated user research takeaways and initial design exploration incorporating feedback.
Design process
I followed a user-centered design process, starting with an analysis of the existing web experience and progressing through user flows, wireframes, interactive prototypes, and design reviews. I actively involved leadership throughout the process, ensuring alignment and incorporating feedback.

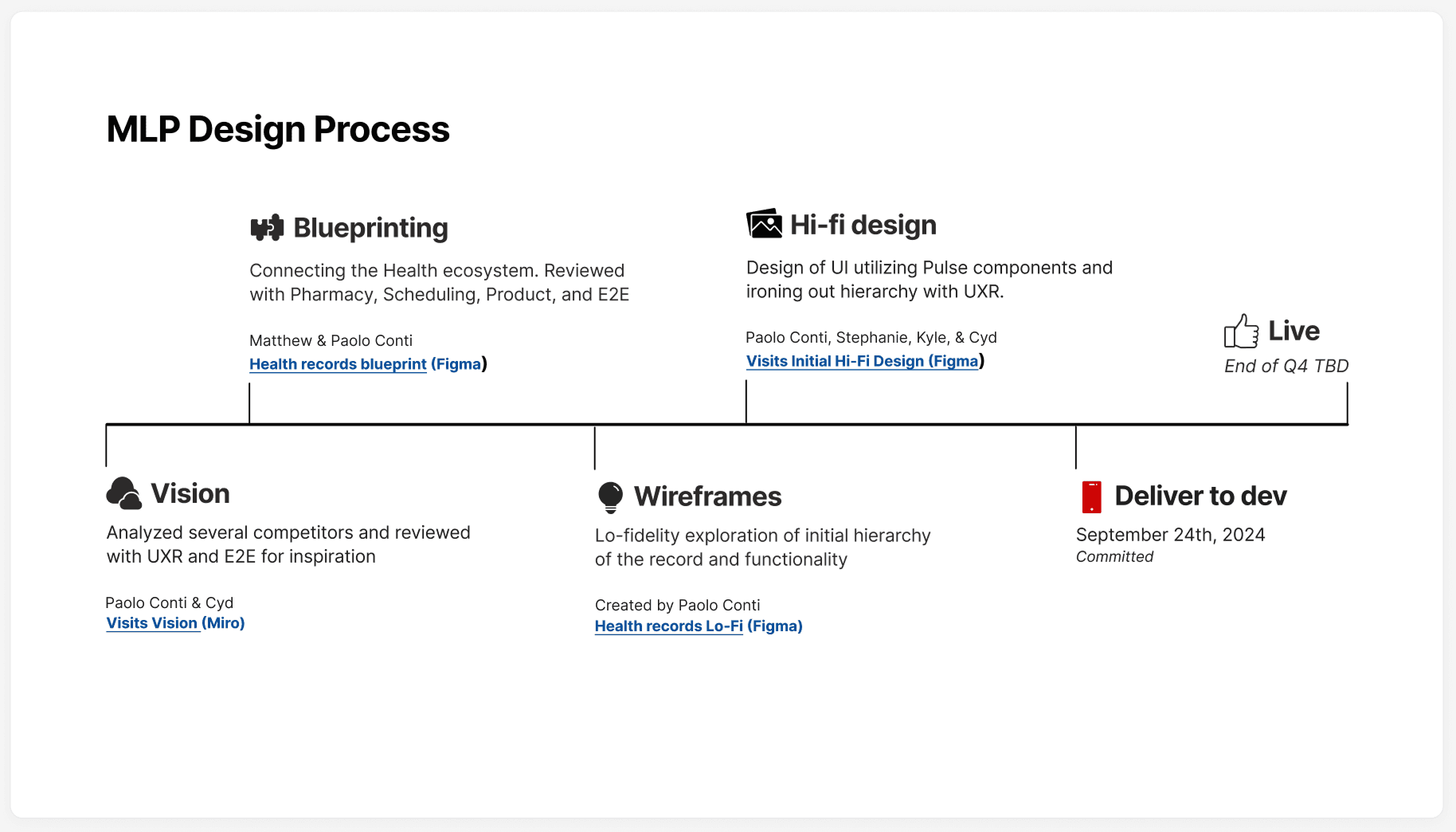
Image of our design timeline and process for this project
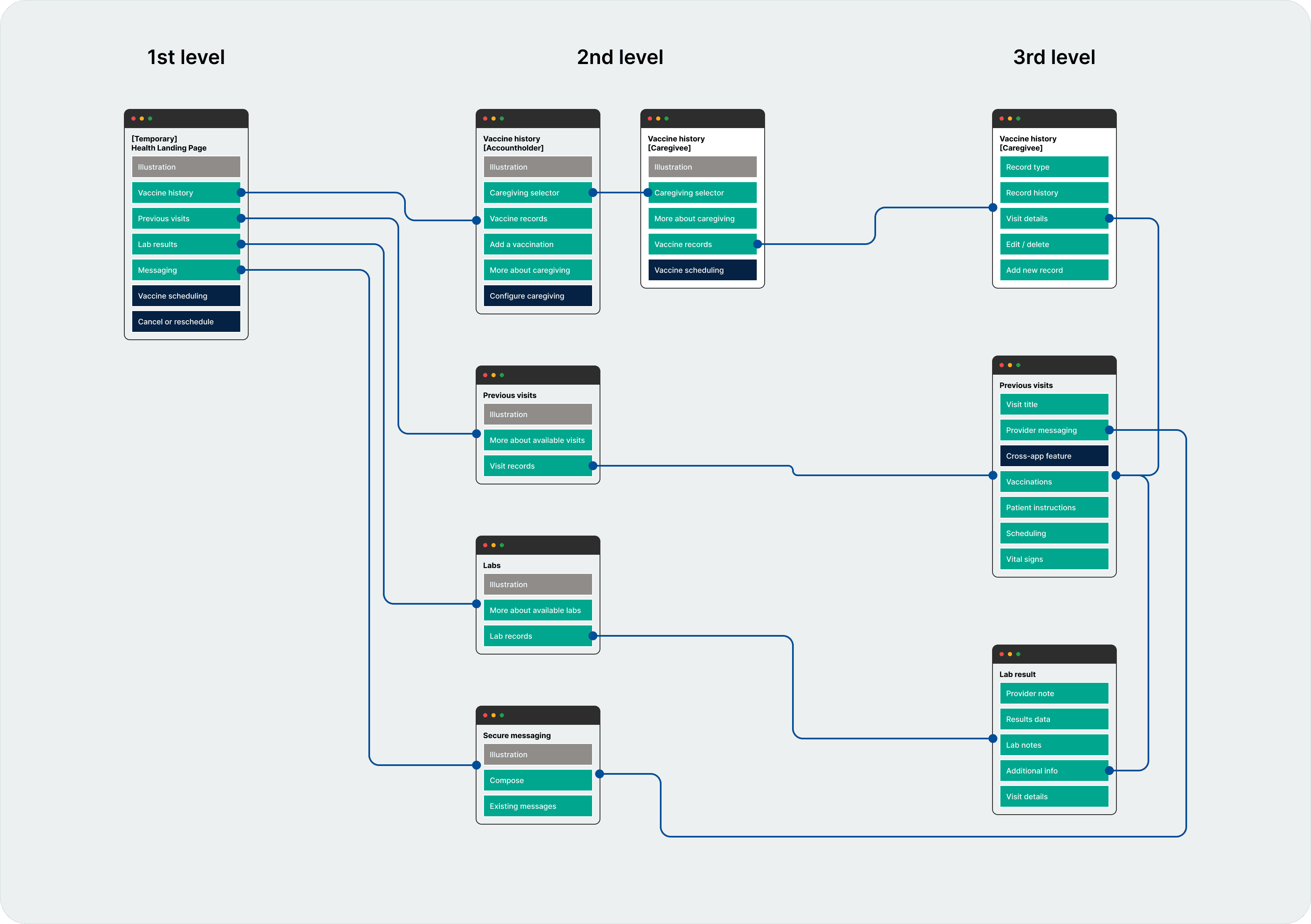
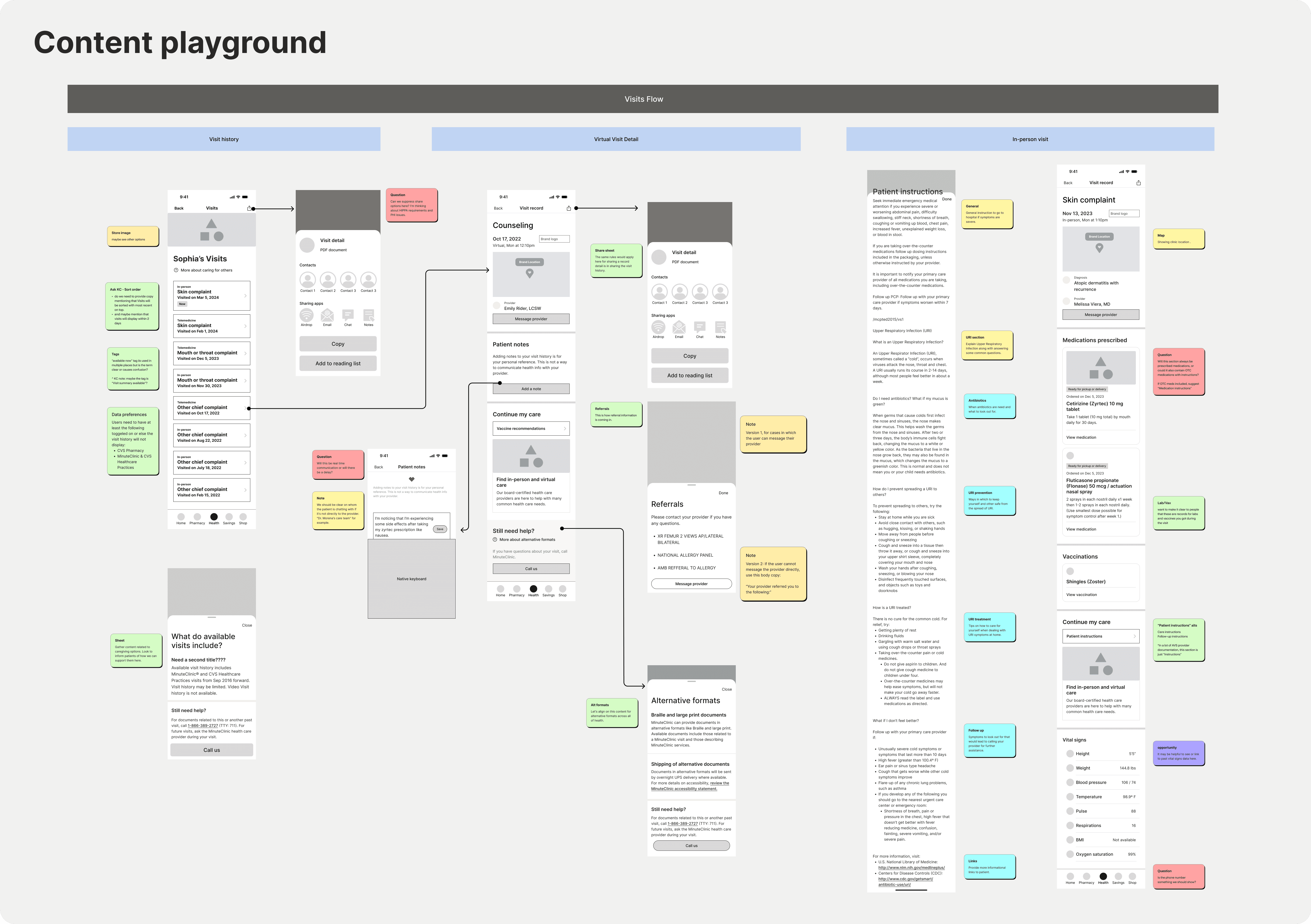
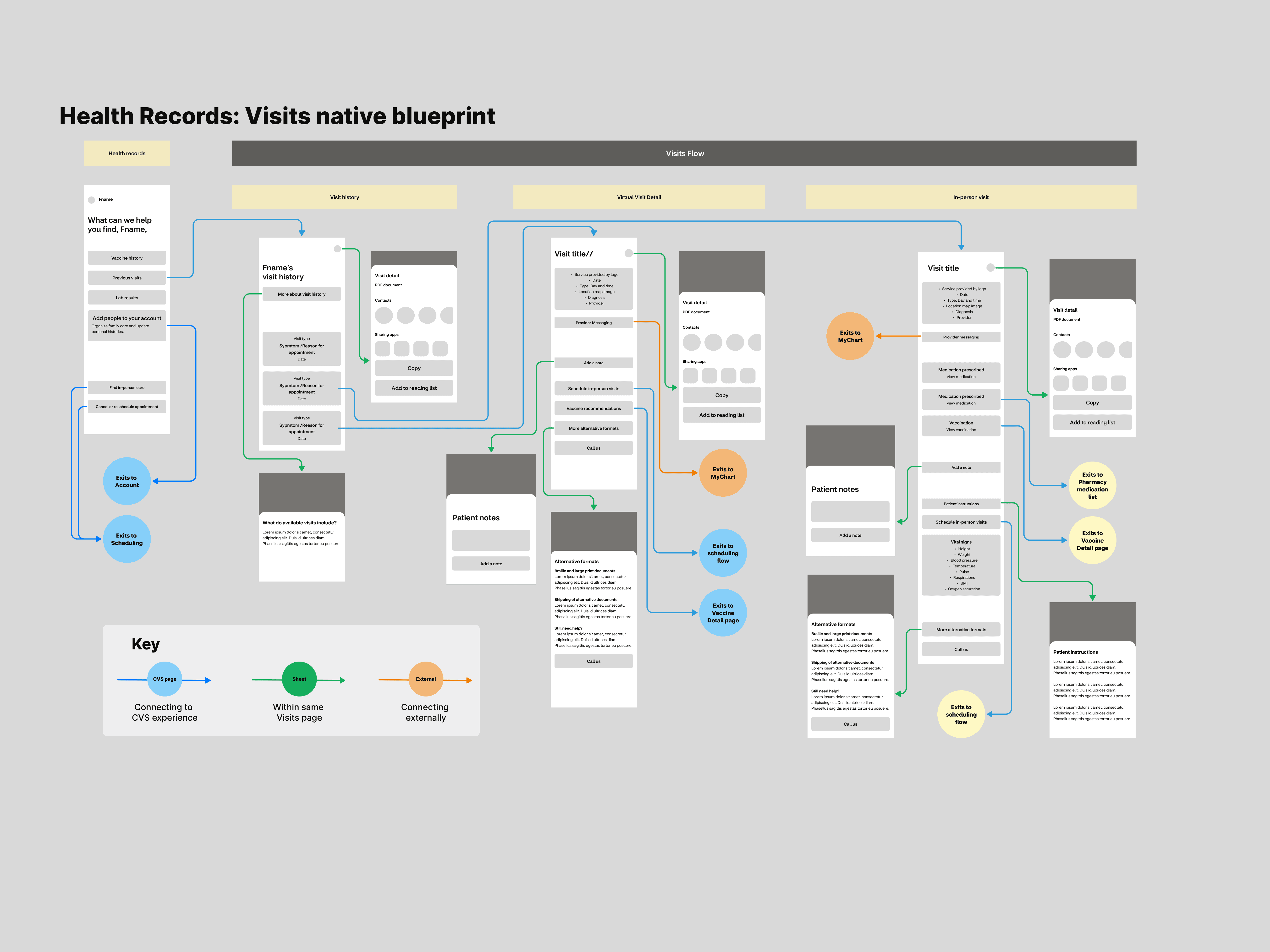
Image of Figma board with blueprint flows with content blocks in place.
Usability testing
To evaluate the usability of the native AVS design, I created a clickable prototype and conducted unmoderated usability testing with six participants on the UserTesting platform. The testing revealed areas for improvement in navigation, content clarity, and accessibility.
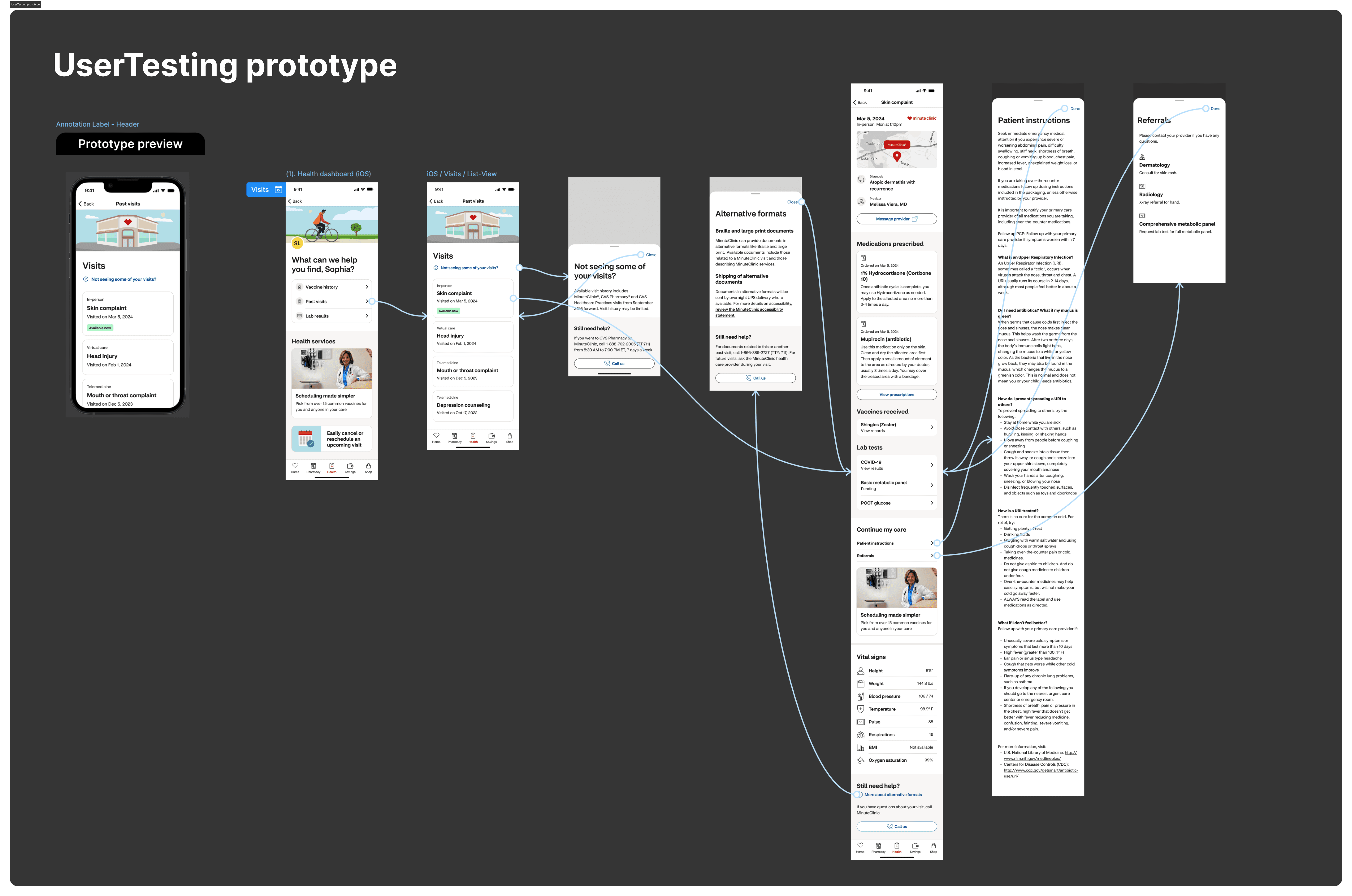
Image of Figma protoype used for our user testing sessions.
Iteration
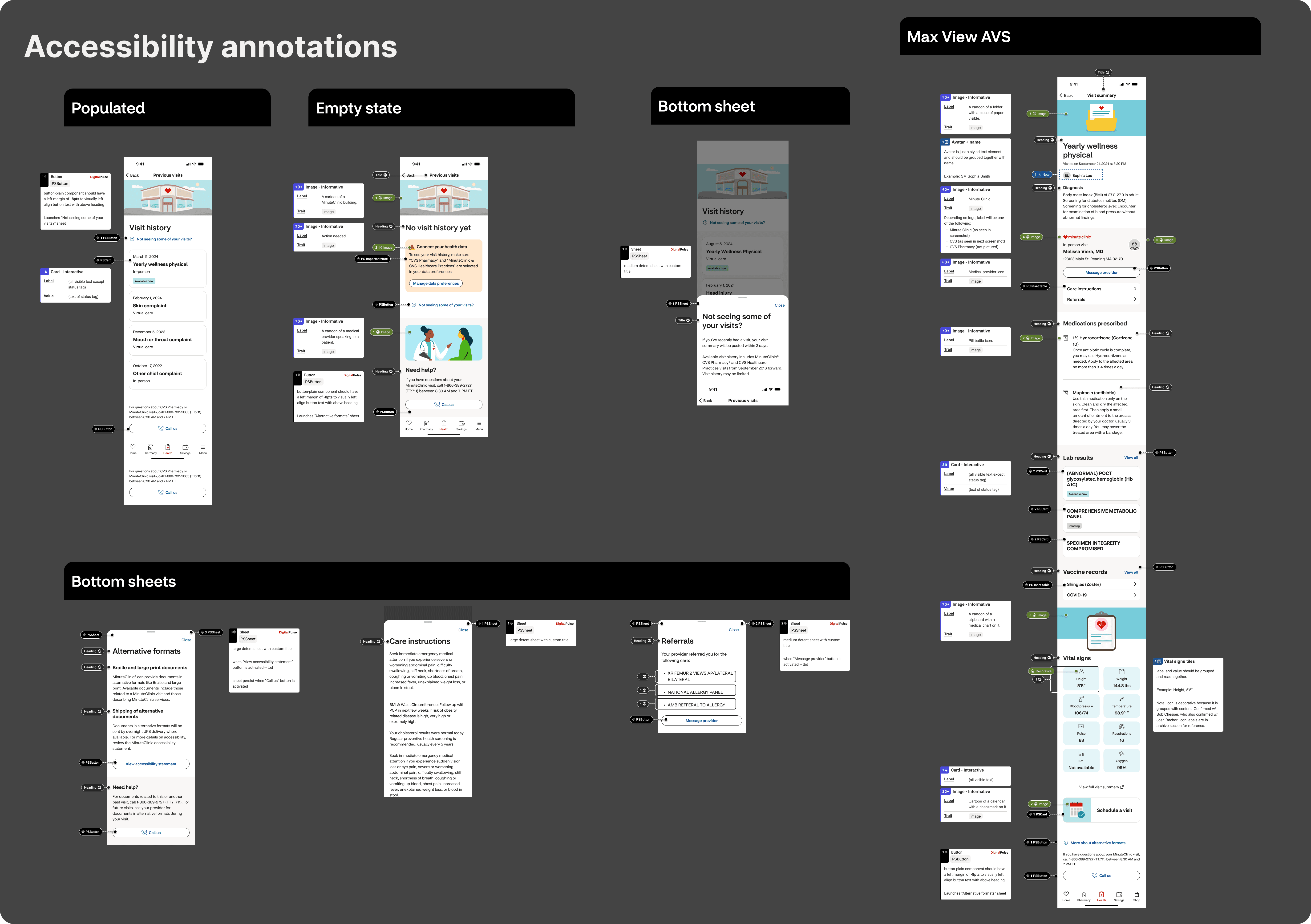
Based on the research findings, I iterated on the design, improving the information architecture, navigation flow, and content clarity. I also worked closely with the accessibility team to ensure that the design met accessibility standards.
The Solution
The final design delivers a seamless and user-friendly native AVS experience that empowers patients to access and manage their health information. Key features and design decisions include:
• Normalized Information Architecture: The information is organized in a clear and concise manner, with distinct sections for medications, vaccinations, lab tests, patient instructions, referrals, scheduling, and vital signs.
• Scalable Taxonomy: The navigation flow is streamlined, allowing users to easily find the information they need. Clear headings, labels, and calls to action guide users through the experience.
• Adaptive Data Presentation: The content is written in plain language and is tailored to the user's specific condition. Interactive elements, such as expandable sections and tooltips, provide additional information on demand.
• Accessibility: The design meets accessibility standards, ensuring that all users can access and benefit from the AVS feature.
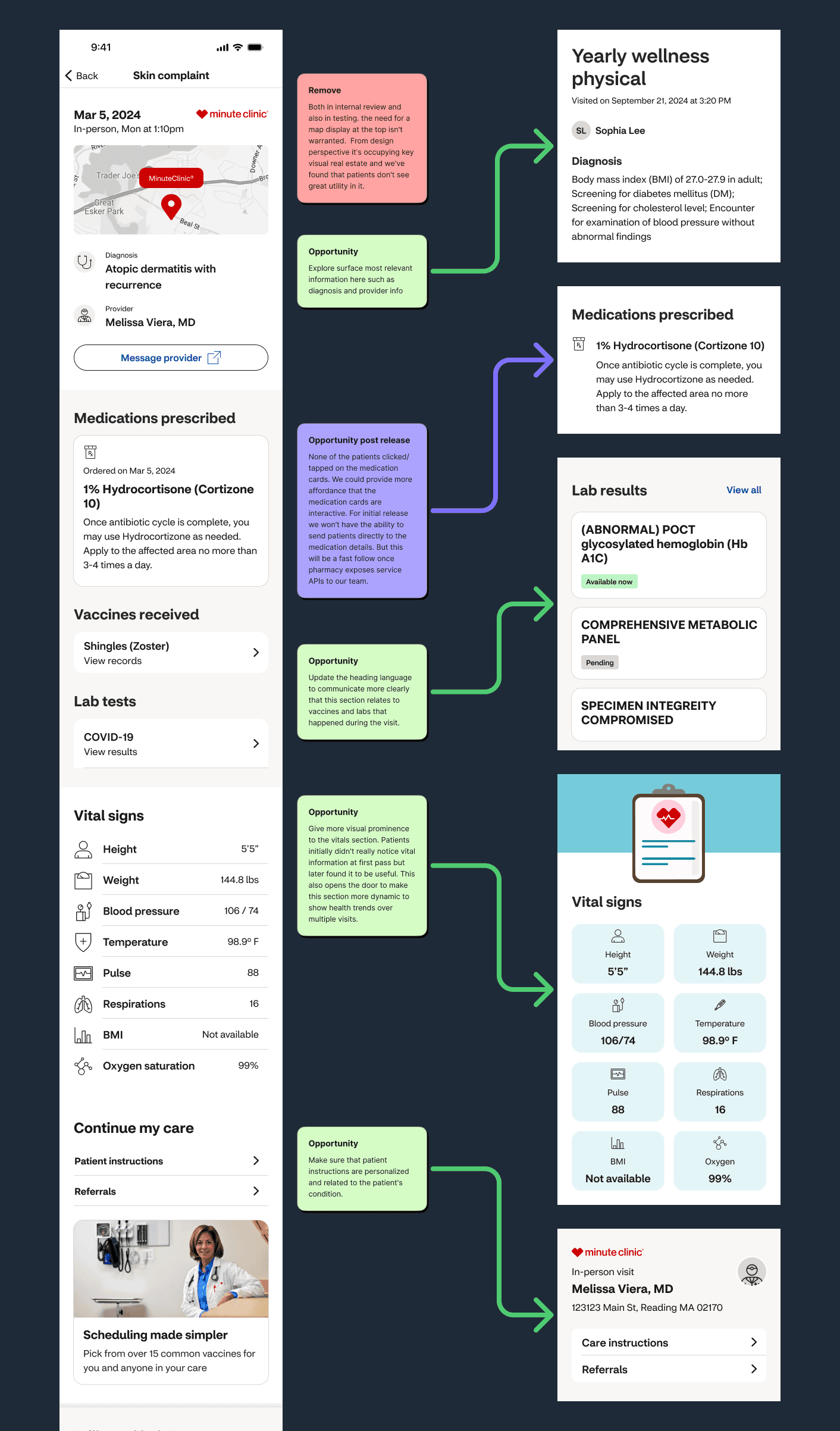
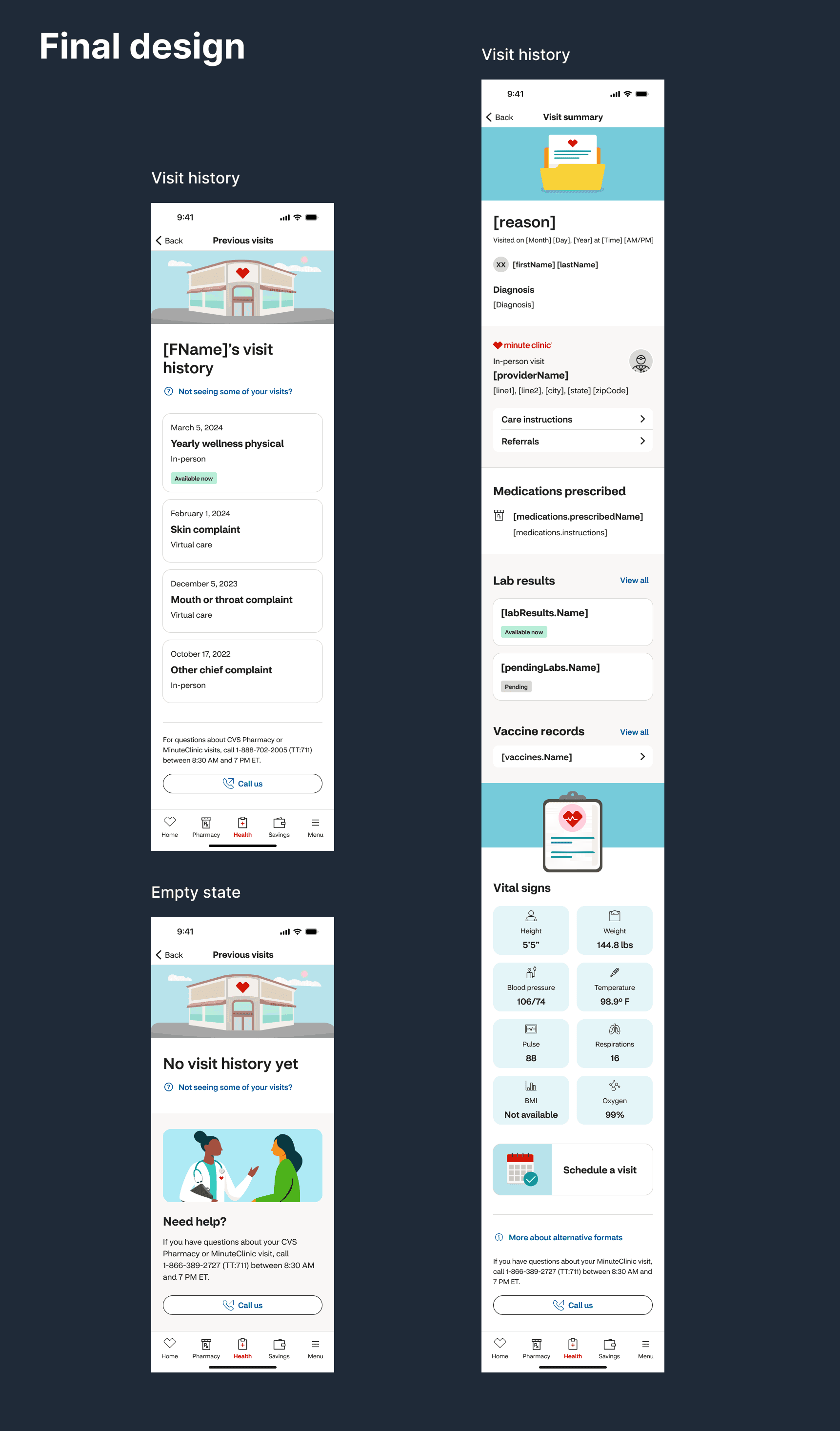
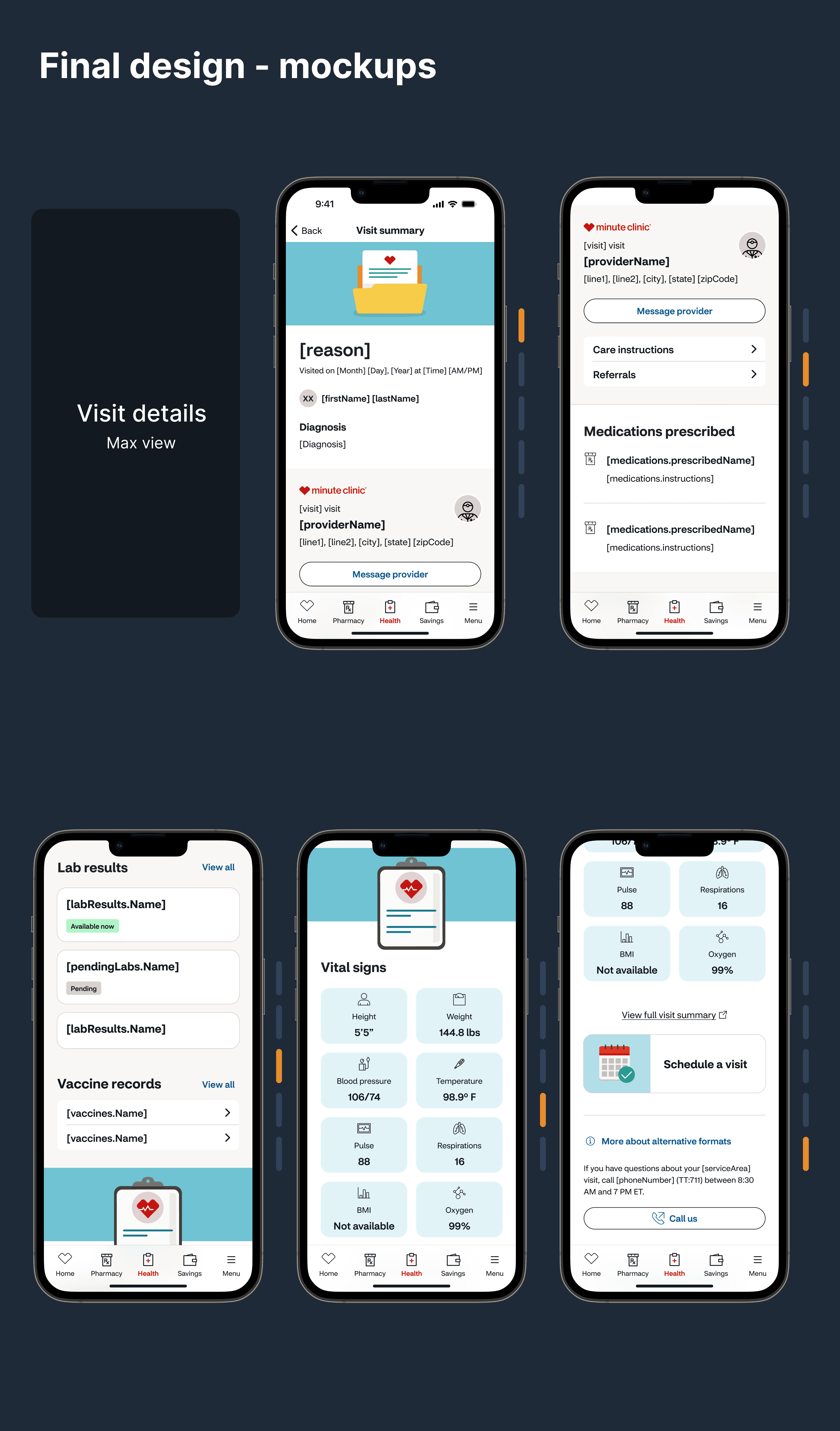
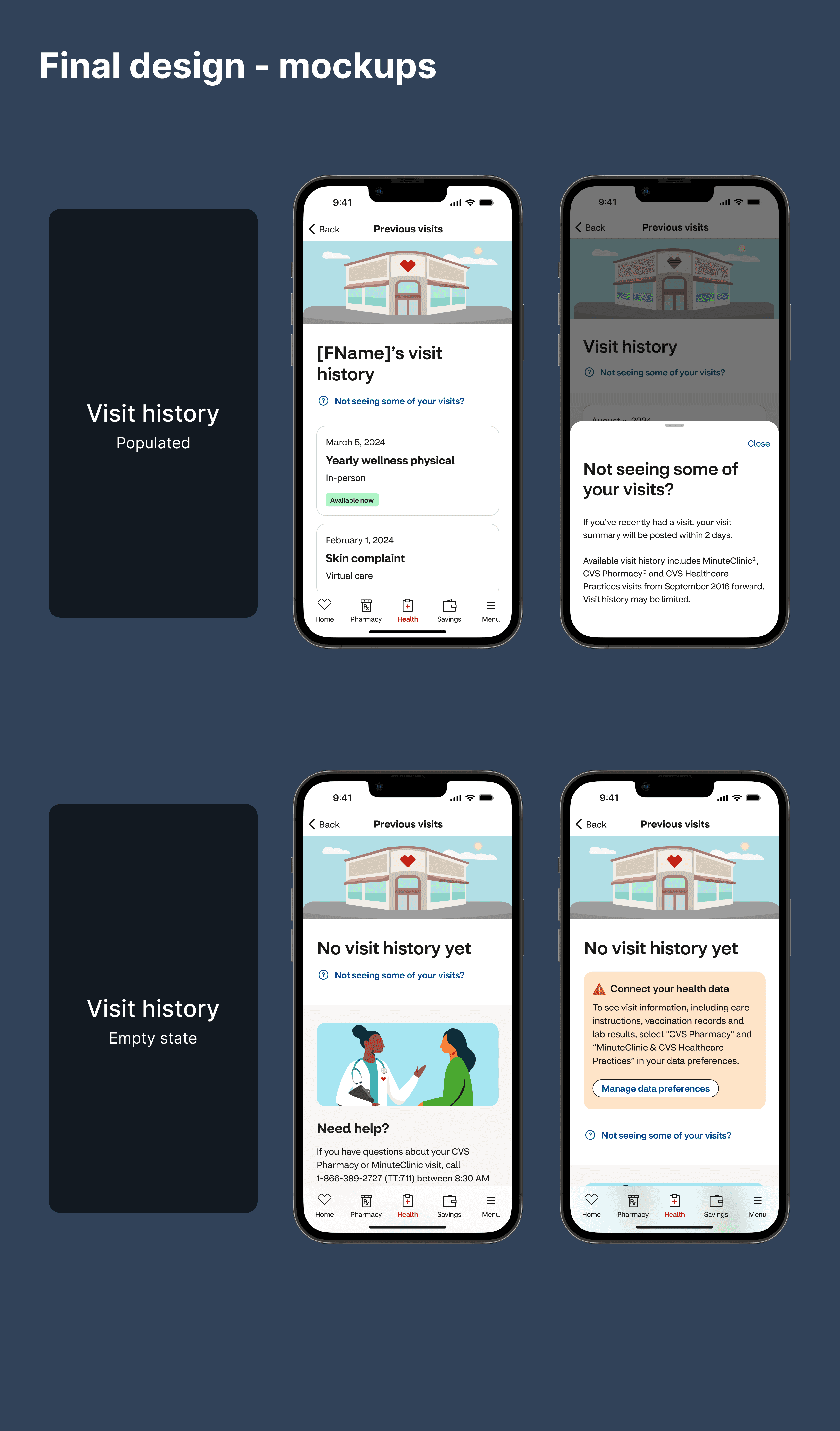
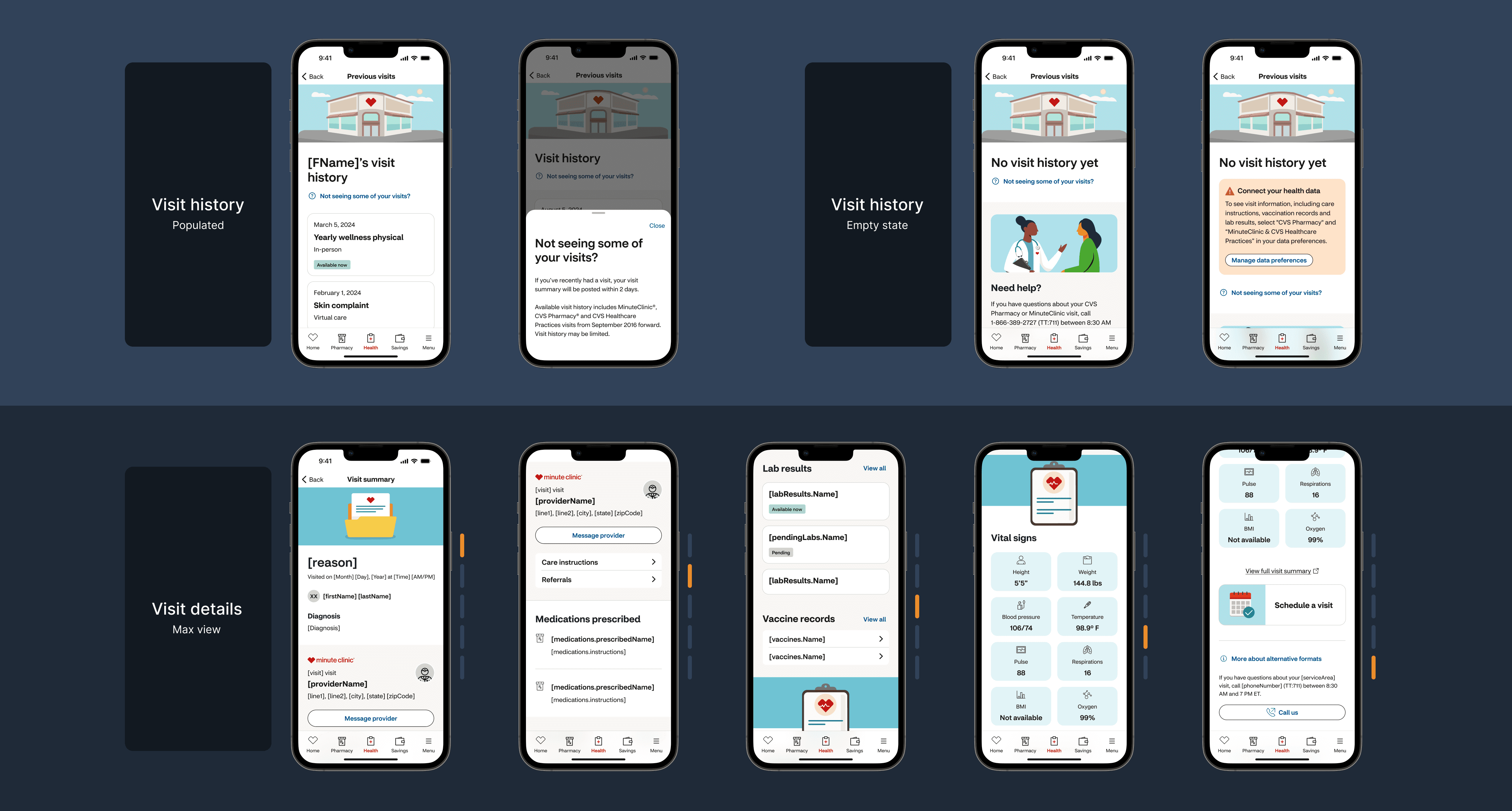
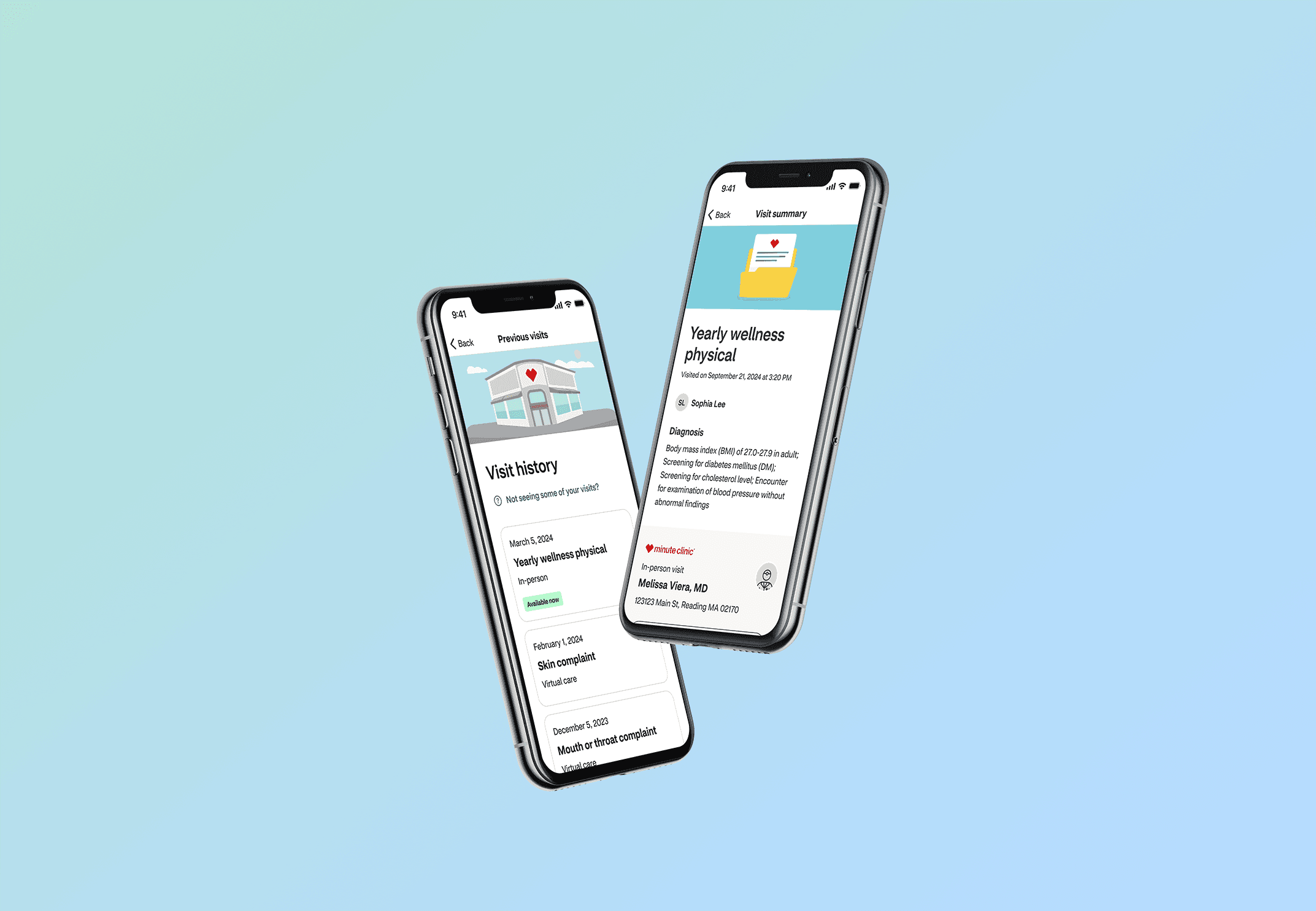
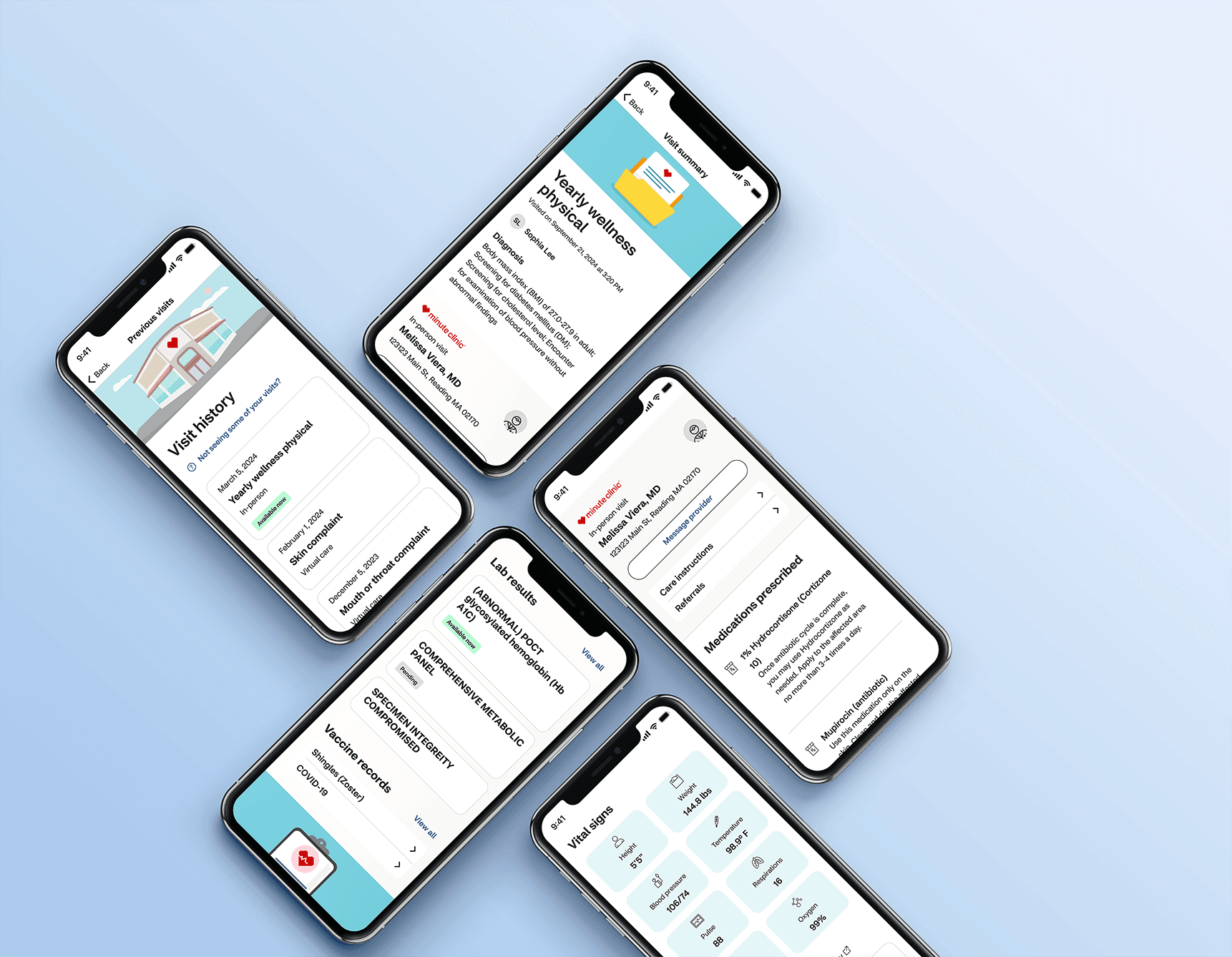
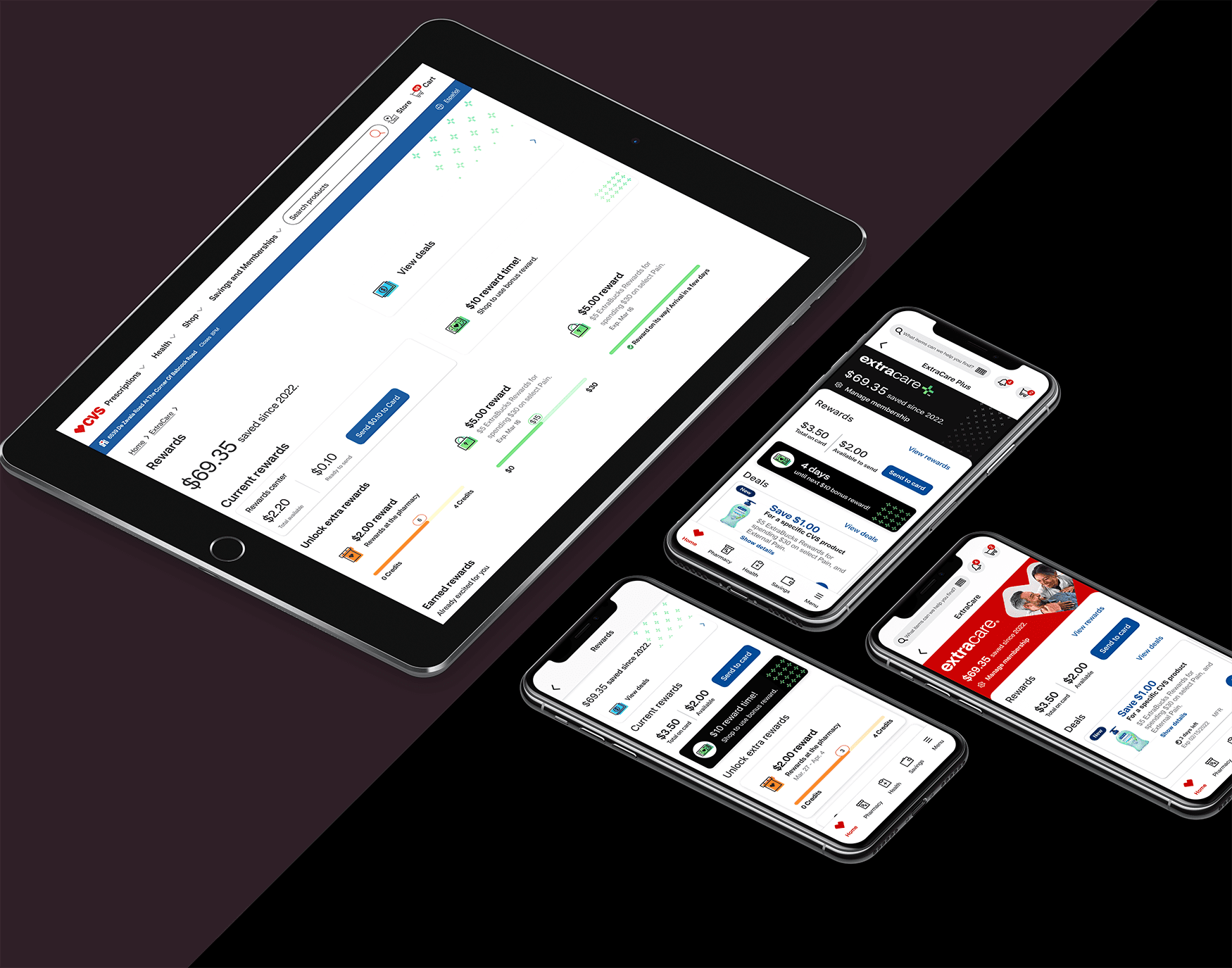
Image of in phone mockup of final native app screens for iOS.
Mockup of Visit History and After Visit Summary
Mockup of Visit History and After Visit Summary